然而,當我們在使用扁平化圖標(即使是非扁平化圖標亦然),企圖讓整體設計變得美觀之餘,是否也有記得考慮到使用者經驗呢?如果沒有注意到以下細節,很有可能加分不成,反而變成扣分喔!
 |
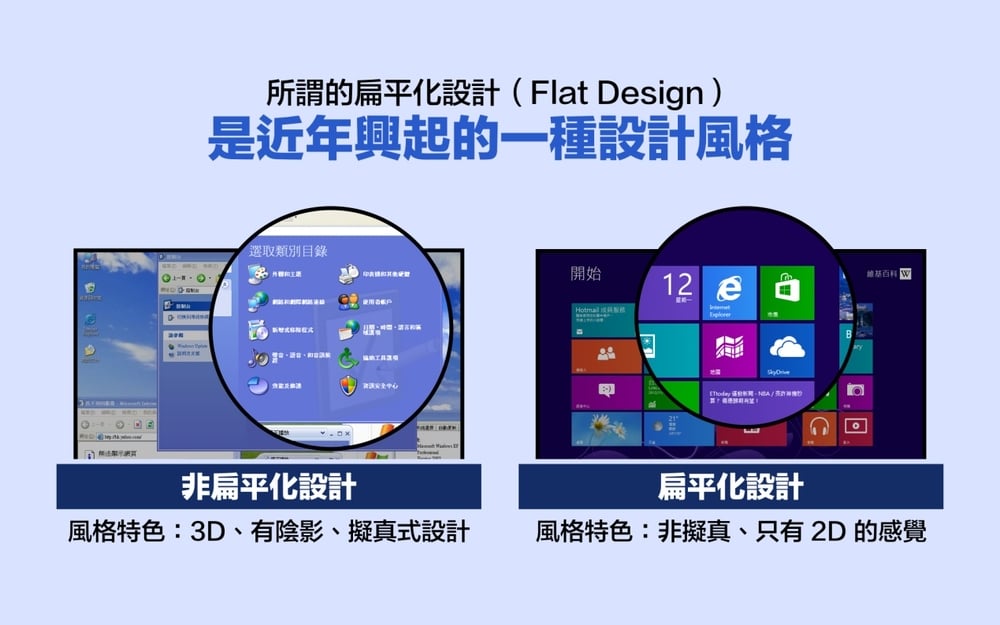
| 什麼是扁平化設計?(圖片來自於關鍵評論網) |
有沒有圖標以外的替代方案?
在使用圖標之前,一定要先捫心自問:「是否非用不可?」雖說使用圖標通常可以增加易讀性,並且採用簡約、扁平化的設計風格已是近年來的趨勢,但不應該只是盲從,還是得回到使用的情境中思考,究竟圖標只是為用而用?抑或正是用來傳遞訊息的最佳方案?
基本上,使用圖標的時機分為兩種:「裝飾用途」以及「訊息載體」。若是「裝飾用途」(例如:項目符號),也就是圖標可有可無,重要性比文字低,即使少了圖標也不會影響訊息傳達,那麼反直覺只能說:愛怎麼用就怎麼用吧!用得好不好也只是美醜問題。
但若是「訊息載體」的時機(例如:按鈕、圖例、指標、數據……等等),則複雜許多,必須考慮到這種呈現資訊的方式是否適切。尤其是圖標與文字的重要性拿捏(文字做為輔助?圖標做為輔助?文字與圖標並重?可見下文舉例),以及某些情況下,或許改用完整的「圖表」(而非僅用圖標搭配文字呈現部分資訊),反而能夠呈現更豐富的資訊。
圖標風格是否一致?
當我們所使用的圖標並非自行繪製,而是從網站下載取得,那麼就須特別注意不同圖標之間的風格是否一致的問題。將風格一致的圖標排在一起時,才會看起來和諧順眼,倘若在同一個情境下同時使用風格迥異的不同圖標,那麼絕對充滿違和感,使用者看得不舒服,相信社記者自己也不會滿意。
雖然對於風格的理解比較偏向美感問題,嚴格說起來並沒有對錯,但在圖標的選用上其實仍有一些可以注意的原則。透過以下羅列的幾個類型區分方法,就可以簡單判斷放在一起使用的圖標是否屬於同一種風格類型。
1. 圖標是扁平或非扁平?
2. 色彩是黑白或彩色?彩色的話是單色或多色?明度與彩度是否一致?
3. 填滿方式是中空或色彩填滿?
4. 線條是粗或細?
5. 線條是方角或圓角?
圖標是否容易理解?
反直覺在故宮南院發現了這樣的一個指標牌:
(圖待補)
可以發現,這個指標牌上面所使用的一些圖標並非常見、通用的,所以乍看之下似乎很美、符合情境(建築風格)給人的簡約感,但近看實在不知道這些圖標究竟代表什麼涵義,讓人看得霧颯颯。也就是說,為了「美觀」而犧牲「易讀性」,嚴重違反了使用者經驗的基本原則。
試想:如果是常見的「廁所」標示,那麼即使沒有文字說明,使用者應仍能非常容易理解其意涵,但也就沒有設計感、不會特別吸引目光了(除非急著上廁所的時候)。反之,這些圖標之所以新穎、讓人覺得有設計感、吸引目光,往往就是因為這些圖標並非常見、通用的,所以在使用時必須特別留意這些圖標是否不夠直覺?是否讓人看不懂?
誠如上文所述,雖然使用圖標的其中一個目的是希望能夠盡量減少文字量(以圖片代替文字),但「完全沒有文字說明輔助」的情況則應三思,尤其當所使用的圖標並非淺顯易懂時,適當的文字說明仍有其必要性,否則只會讓使用者備感困惑。

沒有留言:
張貼留言